Auf vielen Google Karten findet sich seit letztem Jahr diese Meldung, die genau genommen gar kein Fehler ist. Neben einem API Key erwartet Google mittlerweile auch, dass ein Zahlungsmittel im passenden Account hinterlegt ist – auch wenn ihr unter Umständen gar nichts bezahlen müsst. Wir erklären, was es damit auf sich hat und wie ihr die lästige Meldung loswerdet.
Wann auch immer man im Web über Karten oder Routenplanungen stolpert, ist die Wahrscheinlichkeit relativ hoch, dass es sich um Google Maps handelt. Seit Mitte 2018 wiederum ist aber auch die Wahrscheinlichkeit gestiegen, dass ein Overlay mit der Meldung „For development purposes only“ über der Karte liegt.
Preismodell
Die Nutzung von Google Maps ist für WebsitebetreiberInnen nicht per se kostenlos. Viele kleine oder mittlere Projekte kommen aber trotzdem um die Zahlung herum. Google gewährt jeden Monat ein kostenloses Guthaben von 200 $. Nur wer dieses überschreitet, wird zur Kasse gebeten.
Abgerechnet wird nach Aufrufen: Preise für Maps, Routes und Places.
Was muss ich tun um die Meldung loszuwerden?
Falls ihr bisher nur eine Google Map ohne API Key auf eurer Seite eingebunden habt, sind das alle Schritte, die ihr erledigen müsst:
- Mit Google-Konto die Google Maps Platform aktivieren
- Produkte auswählen (je nach Bedarf Maps, Routes und/oder Places)
- Projekt auswählen oder anlegen
- Abrechnung aktivieren und Konto- oder Kreditkartendaten hinterlegen
- API Key generieren
- API Key auf der eigenen Website hinterlegen
Falls ihr dagegen bereits einen API Key hinterlegt habt, reicht es unter Umständen aus die Abrechnung zu aktivieren und Zahlungsdaten zu hinterlegen.
1. Mit Google-Konto die Google Maps Platform aktivieren
Navigiert zur 👉 Google Maps Platform und loggt euch dort in euer bestehendes Google Konto ein oder legt ein neues an.
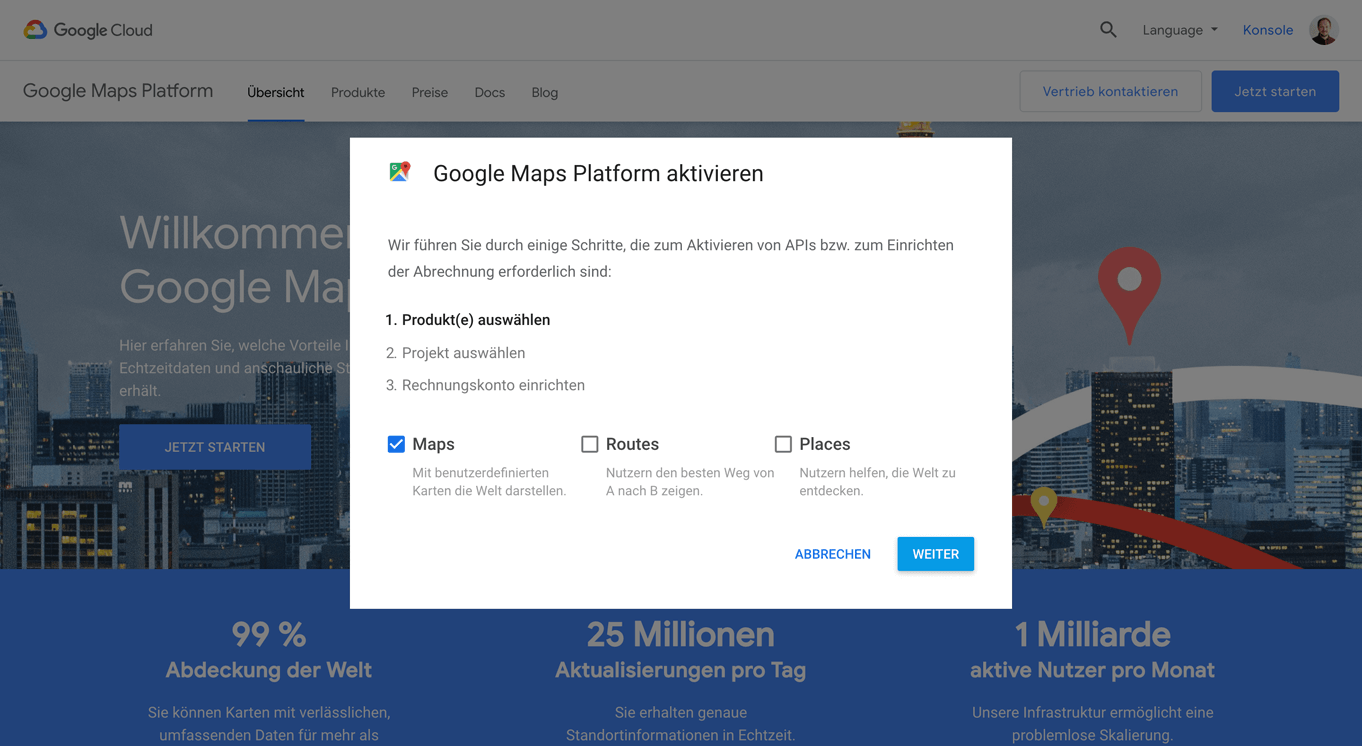
2. Produkte auswählen
Wählt die Produkte aus, die ihr auf eurer Website einsetzt. Falls ihr beispielsweise auf eurer Kontaktseite eine Google Map mit eurem Standort platziert habt, wäre Maps das richtige Produkt für euch.

3. Projekt auswählen oder anlegen
Falls ihr schon über einen API Key verfügt, könnt ihr hier das entsprechende Projekt auswählen. Falls nicht, müsst ihr hier ein neues Projekt anlegen.
4. Abrechnung aktivieren und Konto- oder Kreditkartendaten hinterlegen
Nachdem ihr euer Projekt gewählt habt, werdet ihr aufgefordert die Abrechnung zu aktivieren: . Hier wählt ihr .
Die Abrechnung läuft über die Google Cloud Platform, für die ihr nun auch noch ein Konto anlegen müsst. An diesem Punkt fühlt sich der ganze Prozess nun endgültig unnötig kompliziert an. Aber haltet durch, wir haben’s gleich geschafft.

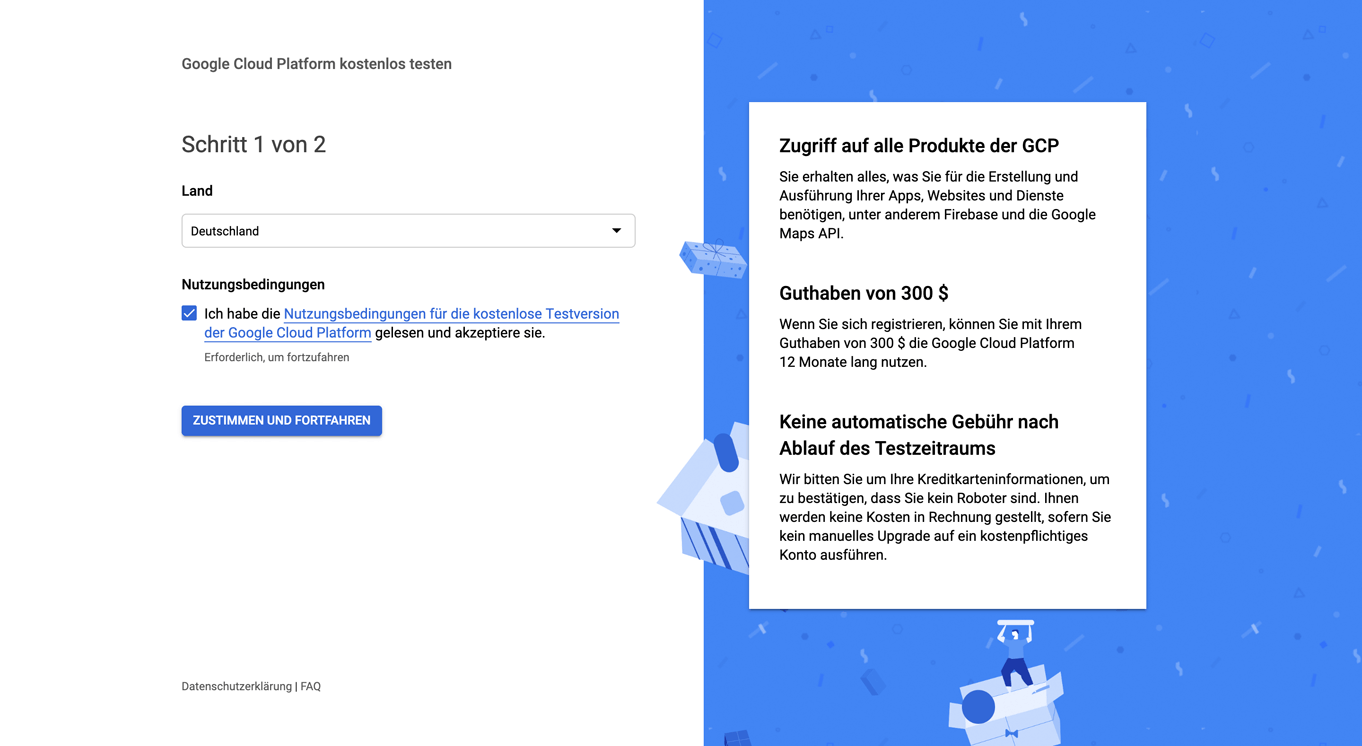
Ihr müsst hier einen kostenlosen Testaccount mit 12-monatiger Laufzeit anlegen. Google gewährt euch 300 $ kostenloses Guthaben, das ihr auch für die anderen Services der Cloud Platform nutzen könnt. Euer Account wandelt sich nach 12 Monaten in einen durchgängig kostenlosen Account um, für den ihr nichts zahlen müsst, solange ihr keine kostenpflichtigen Services in Anspruch nehmt.
Für die Google Maps Platform erhaltet ihr monatlich 200 $ Guthaben gegen die die Aufrufe eurer Google Map gezählt werden. Erst wenn ihr diesen Gegenwert überschreitet, müsst ihr für den Service bezahlen.
Füllt beide Schritte des Formulars inklusive Zahlungsdaten aus.
Falls ihr nur die Abrechnung aktivieren musstet und der API Key schon in eurem Webprojekt hinterlegt war, ist eure Arbeit jetzt getan. Die Karte sollte wieder problemlos funktionieren.
5. API Key generieren
Falls ihr noch nicht über einen API Key verfügt, könnt ihr im Menü oben links auswählen. Auf der Seite Anmeldedaten wählt ihr dann .
Mit könnt ihr schließlich noch konfigurieren, wer oder was euren API Key benutzen darf.
Falls ihr euch unsicher seid, ob euer Projekt den kostenlosen Rahmen überschreitet, könnt ihr Tageslimits definieren. Dafür klickt ihr im Menü auf , dann unten in der Liste auf die und schließlich einmal oben auf das Register . Hier könnt ihr nun eintragen. Eine Orientierung über die Kosten bietet der Pricing Calculator.
6. API Key auf der eigenen Website hinterlegen
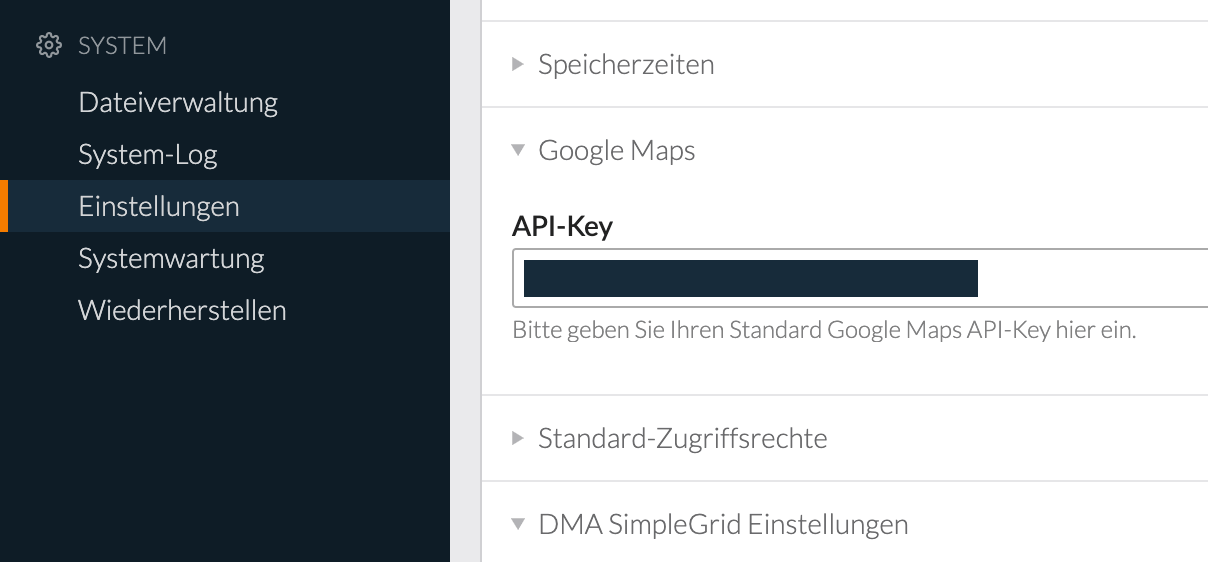
Jetzt haben wir alles vorbereitet, nun müsst ihr den API Key natürlich auch noch verwenden. Wenn ihr ein Redaktionssystem benutzt, tragt ihr den Key in der Regel im Backend ein. Ihr loggt euch ein, sucht die passende Einstellung und kopiert den API Key in das entsprechende Formularfeld.
So sehen beispielsweise die Einstellungen von Contao 4 mit der Google Maps-Erweiterung von Christian de la Haye aus:

Bei statischen Websites oder Seiten, bei denen das Script-Tag direkt im Template steckt, tragt ihr den API Key direkt im Code ein. Das könnte dann so aussehen, wobei ihr durch euren Key ersetzt: