Ich liebe Flaggen. Von jeder Reise bringe ich eine kleine Stabflagge mit, die dann zuhause in einer Vase das Wohnzimmer ziert. Mit der Zeit ist eine bunte Sammlung zusammen gekommen und der Kauf ist ein festgeplanter Programmpunkt einer jeden Reise. Es gibt aber eine Stelle, an der ich oft Flaggen sehe, wo sie definitiv nicht hingehören: In den Sprachwähler einer Website.
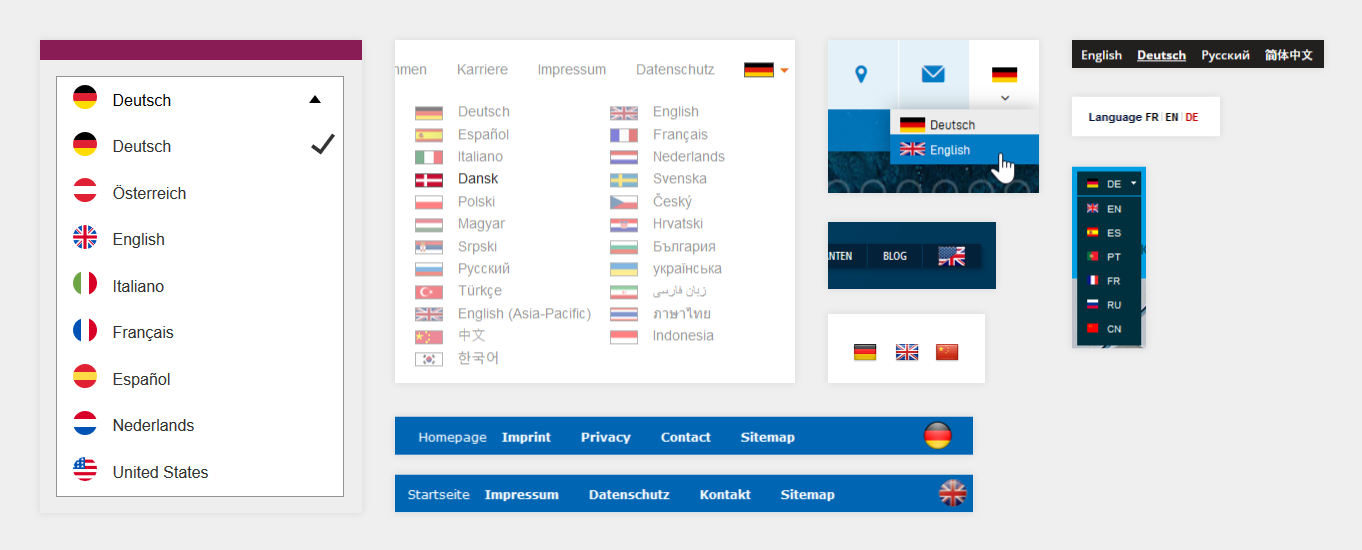
Diese Thema dürfte so alt sein wie das Web und dennoch taucht es immer wieder auf. Eine mehrsprachige Website braucht einen Sprachwähler, der den Nutzer:innen die Möglichkeit gibt, die Inhalte in der gewünschten Sprache zu sehen. Irgendjemand kam auf die Idee, dass es doch ein nettes, kleines gestalterisches Detail wäre, wenn kleine Fähnchen die Sprache symbolisieren: kompakt und intuitiv verständlich. Aber sind sie das wirklich?

Flaggen sind durchaus gestalterisch kompakt und auch in kleinen Größen noch gut zu erkennen, wenn optimierte Vektorgrafiken eingesetzt werden. Aber mit der Intuition wird es schon bei der Auswahl der Flaggen schwierig. Schauen wir uns dazu die deutsche Sprache an.
Eine Reise durch Europa und die Welt
Als gebürtiger Deutscher kommt mir natürlich als Erstes die Flagge der Bundesrepublik Deutschland in den Sinn. Der Österreicher würde an dieser Stelle zielsicher zur österreichischen Flagge greifen, was die deutschsprachigen Nutzer:innen aus der Schweiz ebenso irritieren dürfte wie die deutschsprachigen Minderheiten aus Italien, Belgien, Luxemburg oder Liechtenstein.
Wenn auf der Website noch Englisch angeboten wird, ist natürlich der britische Union Jack die erste Wahl, denn hier ist die Sache ja eindeutig: Großbritannien ist schließlich die Heimat der englischen Sprache. Hier mischen sich schon Politik und Sprache, denn streng genommen ist es natürlich England, weshalb das englische St. George’s Cross noch besser passen würde. Alternativ stünden auch noch Irland, Nordirland, Schottland oder Wales zur Auswahl und dabei haben wir Europa noch nicht einmal verlassen.
Dank Hollywood, Netflix und Co. ist das nordamerikanische Englisch global viel präsenter, sodass wir je nach Kontext besser zu Stars & Stripes oder Maple Leaf greifen sollten. Als Folge der langen Geschichte des britischen Empires könnten wir auch die australische, indische oder neuseeländische Flagge an dieser Stelle einsetzen.
Bei nur zwei Sprachen kommen wir also bereits auf sieben (deutsch) bzw. zehn (englisch) unterschiedliche Flaggen – und das ist nur eine Auswahl.
Von Flaggen und Sprachen
Sicherlich ist die deutsche Flagge als Symbol für die deutsche Sprache etwas naheliegender, als z.B. die Luxemburgische, weil in der Bundesrepublik der mit Abstand größte Teil aller deutschsprachigen Menschen auf der Welt lebt. Und trotzdem ist das, was für uns naheliegend ist, für jemanden aus einem anderen Land vielleicht nicht mehr so naheliegend.
Ich als deutschsprachiger Deutscher, der sich einst auf eine österreichische Website verirrte und beim Sprachwähler die österreichische und die britische Flagge zur Auswahl hatte, war merklich irritiert, so selbstverständlich ist für mich die bundesdeutsche Flagge als Symbol für die deutsche Sprache. Aber jenseits der Grenzen mögen es die Nutzer:innen ganz anders sehen: Warum sollte für jemanden in Nordamerika die britische Flagge das naheliegenste Symbol des Englischen sein? Warum nicht die kanadische oder die US-amerikanische, je nach Breitengrad?
Flaggen stehen in diesem Fall für Staaten. Aber Sprachen kennen keine Grenzen.
Sprachen haben Namen
Die Lösung für dieses Dilemma ist denkbar einfach: Nennt die Sprachen beim Namen. Wer im Sprachwähler die Auswahl zwischen und hat, weiß immer was sich dahinter verbirgt: Sei es eine Österreicherin oder ein Schweizer, eine Britin oder ein Kanadier – oder jemand mit ganz anderer Nationalität, der aber eine der beiden Sprachen spricht.
„English? Du meinst Englisch!“ Nein, und warum, erkläre ich nun an zwei Sprachen, die nicht so nah verwandt sind:
Wenn die Namen der Sprachen übersetzt werden, würde der Sprachwähler auf einer Website mit deutschen und finnischen Inhalten auf der deutschen Seite und anbieten. Auf der finnischen Seite hingegen würde es und heißen. Es setzt schon eine gewisse Sprachkenntnis voraus, Saksaksi als „Deutsch“ (bzw. „auf Deutsch“) zu erkennen. Lande ich als deutschsprachige*r Nutzer:in versehentlich auf der finnischen Seite, würde ich den Sprachwähler eventuell gar nicht wahrnehmen, weil mir beide Begriffe gar nichts sagen.

Denkt euch das Beispiel mit Deutsch und Russisch, Deutsch und Chinesisch, oder Deutsch und Arabisch – Die unterschiedlichen Schriftzeichen verschärfen das Problem:
Ich finde meine Sprache nicht, wenn sie in einer Sprache geschrieben ist, die ich nicht verstehe.
Aber in der Navigation ist nicht so viel Platz
ISO 639-1 eilt zur Hilfe! In ISO 639-1 sind Sprachkürzel für eine unfassbar lange Liste von Sprachen normiert. Dabei steht de für deutsch, fi für Finnisch usw. Die Erkennbarkeit des Sprachwählers leidet meines Erachtens etwas bei dieser Vorgehensweise, aber das ließe sich vielleicht mit einem Icon für „Sprache“ optimieren – aber das ist dann wieder ein Thema für sich 😉
Und nun?
Unsere Empfehlung für Sprachwähler:
-
Benennt die Sprachen beim Namen: Deutsch, English, Español, Français, På Svenska, Suomeksi, Norge, Dansk, العربية, 日本人.
-
Wenn ihr es kurz und knackig braucht, benutzt die zweistelligen Sprachkürzel.
-
Vermeidet Flaggen, wenn es um Sprachen geht.
Ein Schmankerl zum Schluss
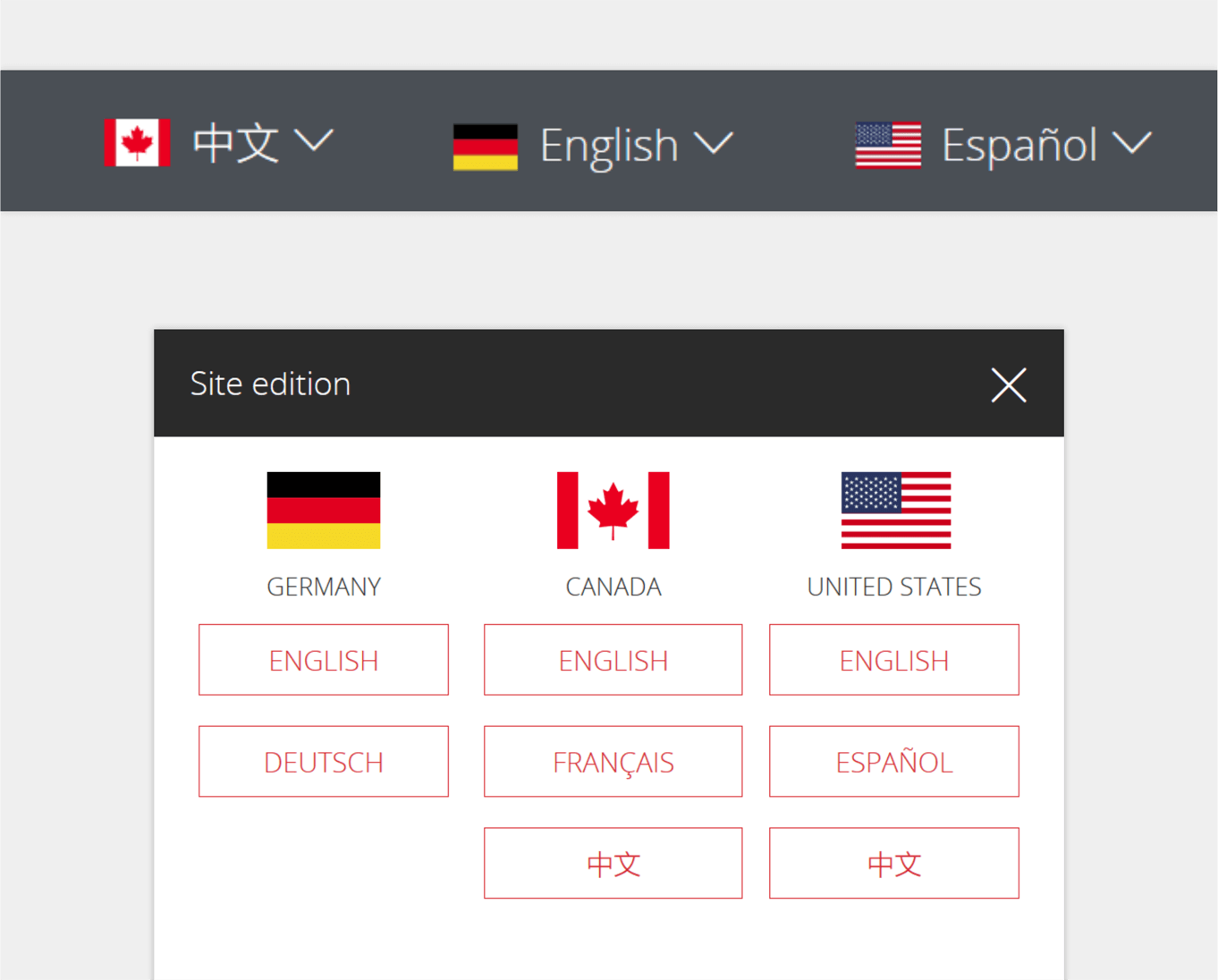
Wir haben bisher nur über Sprachwähler gesprochen. Für viele Unternehmen, vor allem global agierende Konzerne, ist aber auch ein Regionenwähler wichtig. Hier wird es dann gleich auf vielen Ebenen kompliziert. Im Detail werden wir das vielleicht einmal in einem weiteren Blog Post beleuchten. Was aber passiert, wenn die Welt der Sprachen und Regionen munter durchmischt wird, lässt sich auf der Website von Air Canada sehen 😉

In diesem Sinne: Stay tuned!