Diese Checklist soll euch helfen, alle Inhalte eines Artikels vorzubereiten: Ganz gleich ob ihr den Content selbst pflegt oder alles gebündelt an eine Redakteur:in oder eure Webagentur weitergebt.
Ein Artikel oder eine Unterseite auf eurer Website besteht neben Headline und Fließtext aus vielen weiteren Informationen. Damit ihr alles auf einen Schlag zusammenstellen könnt, haben wir euch diese praktische Checkliste geschrieben: am besten schnell bookmarken und beim nächsten mal abhaken. Schließlich macht es keinen Spaß am Tag der Veröffentlichung festzustellen, dass noch zwei Bildbeschreibungen und der Anleser für Social Media fehlen.
Checklist
1. Artikeltext oder Inhalt deiner Unterseite
Jede Unterseite ist anders strukturiert. Insofern gibt es kein ganz einheitliches Schema. Aber wir haben ein paar Tipps für euch, die euch das Leben erleichtern. Oder mindestens das Leben, der Personen, die euer Redaktionssystem bedienen.
Nutzt Absatzformate
Artikel beginnen in der Regel mit einer Headline 1. Hierarchie – also einer h1. In einem Worddokument könnt ihr sie mit dem Absatzformat „Überschrift 1“ auszeichnen. Zwischenüberschriften bekommen das Format „Überschrift 2“.
Die h1 muss übrigens nicht zwangsläufig die größte Schriftgröße auf eurer Website einnehmen. Lasst euch also nicht dazu hinreissen das visuelle Design in eurem Dokument nachzubauen. Es ist völlig ok, wenn das Worddokument ganz anders ausschaut als der spätere Artikel: Hauptsache die Semantik stimmt. Das richtige Design ergibt sich später durch das Stylesheet der Website von ganz alleine.
Keine Silbentrennung benutzen
Egal ob automatisch oder manuell getrennt wird, manchmal verirren sich Trennzeichen in den Text, den man ins Redaktionssystem kopieren möchte. Im besten Fall ist das lästig, im schlechtesten Fall werden sie mitten in der Zeile veröffentlicht.
Großbuchstaben? Keine Großbuchstaben!
Auch wenn die Headlines eurer Website komplett in Großbuchstaben gesetzt sein sollten, liefert Inhalte immer in gemischter Schreibweise ab. Die richtige Darstellung im Layout übernimmt wie immer das Stylesheet. Anderen Formen der Ausgabe wie zum Beispiel dem Reader-Modus in Safari werden damit keine Großbuchstaben aufgezwungen.
Auf die richtige Struktur kommt’s an
Bleiwüsten liest niemand gern. Achtet also auf eine angemessene Anzahl von Absätzen und Zwischenüberschriften. Abbildungen, Fotos, Aufzählungen oder Zitate können einen Artikel zusätzlich auflockern. Manchmal ist ein simples Diagramm besser als ein Absatz mittlerer Länge.
Eine eingängige Darstellung hilft eure Botschaft besser rüberzubringen. Allerdings bietet nicht jede Website immer genau die Inhaltstypen, die ihr für euren Content benötigt. Wenn ihr also euren Auftritt weiterentwickeln wollt, sprecht uns an!
Do’s 🥳
- Überschriften in Word mit Absatzformaten auszeichnen
- Echte Absätze verwenden, nicht nur Zeilenumbrüche
- Für bessere Lesbarkeit ausreichend Zwischenüberschriften, Absätze und andere strukturierende Textelemente verwenden (z.B. Aufzählungen oder Zitate)
Dont’s 🤬
- Textpassagen, die im Layout in GROSSBUCHSTABEN ausgegeben werden, niemals in Großbuchstaben in der Datei ablegen (die Umwandlung erledigt das Stylesheet eurer Website)
- Keine Bilder in das Dokument kopieren, stattdessen die Stellen kennzeichnen und den Dateinamen eintragen
- keine Silbentrennung
2. Titel des Artikels oder der Unterseite
Der Titel wird im <title>-Tag abgelegt und sollte Teil jeder HTML-Seite sein. Er hat vor allem zwei wichtige Funktionen:
- Ausgabe im Titel des Browsertabs
- Suchmaschinen nutzen ihn als einen von vielen Indikatoren und geben ihn auf der Suchergebnisseite als Titel eines Suchergebnisses aus
Der Titel ist also sowohl für die Orientierung eurer Besucher:innen als auch für die Suchmaschinenoptimierung relevant. Entsprechend sollte er das widerspiegeln, was eure Besucher:innen auf der Seite vorfinden werden. Um den Titel zur Suchmaschinenoptimierung zu nutzen, sollten wichtige Keywords hier platziert werden.
Auch euer Markenname gehört mit in den Titel. Schließlich soll der Absender in der Ergebnisliste gut erkennbar sein.

Das Ganze sollte bestenfalls in ungefähr 60 Zeichen funktionieren. Alles darüber wird auf der Google-Ergebnisseite abgeschnitten. Die genaue Zeichenzahl bemisst Google anhand der Breite: wenn ihr sehr viele schmale Buchstaben in eurem Titel verwendet, habt ihr ein paar Zeichen mehr zur Verfügung.
Ein kleiner Hinweis noch zum Schluss: Je nach Redaktionssystem und Setup werden Seitentitel automatisch aus der Headline eures Artikels und dem Namen der Website generiert.
Do’s 🥳
- Sinnhafte Titel verwenden, die dem Nutzer Orientierung geben
- Keywords verwenden sofern möglich und sinnvoll
Dont’s 🤬
- Titel nicht mit vielen Keywords fluten („Keyword stuffing“)
- ca. 60 Zeichen als Maximum nicht maßlos überschreiten
3. Meta Description und Open Graph Tags
Bei Suchmaschinen, in Social Media und in Messengern tauchen kurze Anleser eure Seite auf. Diese könnt ihr mit Meta Descriptions und Open Graph Tags beeinflussen.
Meta Description
Beginnen wir mit den Suchmaschinen. Wie schon erläutert beeinflusst ihr den Titel eines Treffers mit dem title-Tag. In der Meta Description legt ihr den Anleser ab. Dieser sollte aus 155 bis 160 Zeichen bestehen, da Google den Text oberhalb dieser Länge beschneidet.
Open Graph Tags
Das Open Graph Protokoll hilft euren Content für Soziale Medien noch besser auszuzeichnen. Die wichtigsten Tags sind:
- Titel eurer Unterseite, ergleichbar mit dem title-Tag
- Teasertext, vergleichbar mit der Meta Description
- URL eures Teaserfotos
Wenn ihr das meiste aus eurem Inhalt rausholen wollt, solltet ihr in den Open Graph Tags nicht einfach die Inhalte für die Suchmaschinen wiederholen. Ihr könnt euren Titel und auch die Open Graph Description für eure Zielgruppe verfeinern. Die Qualität eures Anlesers entscheidet stark darüber, ob euer Inhalt geklickt wird. Hier macht es also Sinn, etwas Mühe zu investieren.
Als Open Graph Image solltet ihr ein Bild wählen, das in verschiedensten Seitenverhältnissen funktioniert. Ein Format von 1200 × 630 px ist ein guter Richtwert, schaut aber auch, ob das Motiv noch etwas taugt, wenn ihr daraus mittig ein Quadrat schneidet. Ihr macht euch das Leben sehr viel einfacher, wenn euer Motiv keinen Text beinhaltet, schließlich kann dieser beschnitten werden.
Do’s 🥳
- Open Graph Image in einer Auflösung von 1200 × 630 px
- Meta Description in einer Länge von 155 bis 160 Zeichen
Dont’s 🤬
- keine Open Graph Images mit Text am Rande des Motivs, bestenfalls gar kein Text
4. Bilder und alt-Attribute
Auch bei der Vorbereitung eurer Bilder gibt es ein paar Aspekte zu beachten. Alle Abbildungen müssen als einzelne Dateien gespeichert werden: Niemals Fotos innerhalb von Word- oder Powerpoint-Dokumenten ablegen. Der eindeutige Verweis welches Bild wo positioniert werden soll, gehört dagegen definitiv in eure Word-Datei. Ebenso die alt-Attribute – dazu aber später mehr.
JPG, PNG oder SVG?
Je nach Art eures Motivs bieten sich verschiedene Dateiformate an. Wir beschränken uns hier auf die Klassiker und lassen neuere Formate wie WebP mal außen vor.
Fotos? JPG!
Fotos mit ihren zahlreichen Farben, Strukturen und feinen Verläufen lassen sich immer noch am besten als JPG darstellen. Kleine Dateien sind natürlich wünschenswert, aber die JPG-Kompression ist recht aggressiv und kann eure Motive auch schnell zerstören, wenn ihr unvorsichtig seid. Also nicht zu ambitioniert mit der Kompression umgehen.
In Photoshop haben sich folgende Einstellungen als guter Kompromiss aus Qualität und Dateigröße erwiesen:
- Speichern unter: 9 oder 10 (von 12)
- Für Web speichern: 60 bis 70%
Grafiken? Gibt's als Vektor? SVG!
SVG ist ein Vektorformat und hat somit den unschlagbaren Vorteil, dass seine Inhalte beim hochskalieren nicht unscharf werden – ähnlich wie bei den Buchstaben einer Schrift. Leider liegen nicht immer alle Inhalte so vor, dass man sie als SVG speichern könnte.
Kleine Faustformel: Falls sich ein PDF produzieren lässt, stehen die Chancen ganz gut, dass sich auch SVGs daraus erzeugen lassen.
Kein Vektor? PNG!
PNGs eignen sich dort besonders gut, wo JPG an seine Grenzen stößt: eher grafische Formen, wenige Verläufe, harte Pixelkanten. Bei solchem Material erzeugt JPG sehr schnell unansehnliche Kompressionsartefakte. Qualitativ gewinnt PNG hier oft.
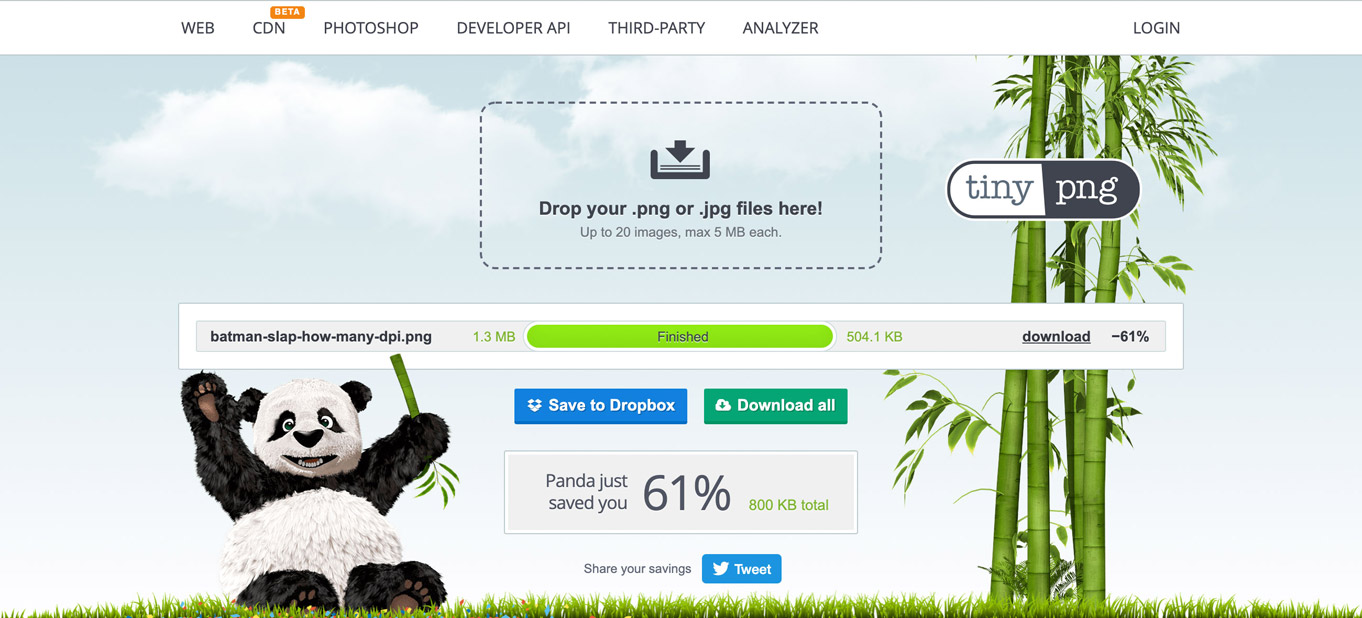
Ganz ohne Trade-off geht's aber natürlich nicht: PNG-Dateien sind häufig recht groß im Verhältnis zu ähnlich aufgelösten JPG-Dateien. Zum Glück gibt's da einen Trick 🐼

TinyPNG verkleinert nahezu verlustfrei. Der Qualitätsunterschied ist in den allermeisten Fällen so gering, dass es sich kaum lohnt darüber nachzudenken. Abhängig vom Motiv spart ihr so aber häufig zwischen 50 und 70% Dateigröße ein. Für gelegentliche Nutzung ist der Service kostenfrei, komfortabler geht's aber mit dem kostenpflichtigen Photoshop-Plugin.
Und warum kein GIF?
GIF-Dateien haben eine relativ hohe Dateigröße und das obwohl sie nur 256 Farben unterstützen. Animationen lassen sich mit vielen anderen Dateiformaten besser ins Web bringen. Selbst Giphy benutzt nur noch relativ wenige GIFs. Stattdessen bieten sich Videoformate wie mp4 (mit h264-Kompression) oder neuere noch effizientere Formate wie WebP (allerdings mit schlechterer Browserunterstützung) an.
Letztlich muss euer Redaktionssystem natürlich auch die entsprechenden Formate unterstützen. Bei Videoformaten muss ein Player so konfiguriert sein, dass es passt. Wenn ihr Animationen auf eure Website bringen wollt und ihr habt noch kein passendes Setup, sprecht uns doch einfach an.
RGB-Farbraum verwenden
Die allermeisten Bilder werden ohnehin schon im RGB-Farbraum vorliegen, aber es gibt auch Ausnahmen. Schließlich ist RGB (rot, grün, blau) der Farbraum, den jede Digitalkamera aufnimmt. CMYK (cyan, magenta, yellow, key = schwarz) dagegen wird für Print genutzt.
Manchmal sollen aber auch Motive ins Web, die schon einmal für eine Printpublikation genutzt wurden. Und genau dann macht es Sinn, einen genaueren Blick auf den Farbraum zu werfen. Falls sich herausstellt, dass das gewünschte Motiv tatsächlich in CMYK vorliegt, solltet ihr es noch einmal in RGB anfordern. Bilder lassen sich zwar umwandeln, aber da CMYK weniger Farben als der RGB-Farbraum zur Verfügung hat, geht das in der Regel nicht ohne Verluste. Wenn sich also noch ein Original in RGB beschaffen lässt, nutzt immer dieses.
Auflösung
Je nach Konfiguration wandeln viele moderne Redaktionssysteme eure Bilder in die jeweils benötigten Auflösungen um. Schließlich reicht eine Auflösung nicht für alles. Ein Bild für den 5K-Desktopmonitor sollte größer sein als eins für das kleinste Smartphone.
Voraussetzung ist natürlich passendes Quellmaterial: zu kleine Bilder wirken pixelig, aber auch zu große Bilder können Probleme bereiten, da Redaktionssysteme sie oft nicht verarbeiten können. Für die meisten Anwendungen sind 3000 bis 4000 px entlang der längeren Seite ein guter Mittelwert. Wenn ihr es genau wissen wollt, solltet ihr in der Dokumentation eures Systems nachschauen. Alternativ einfach ein Testbild hochladen und ausprobieren, ob die angepeilte Auflösung funktioniert.

Wir werden auch häufiger gefragt, wieviel dpi (dots per inch) ein Bild fürs Web haben sollte. Die Antwort lautet ganz pauschal: egal! Korrekterweise müsste man hier allerdings von ppi (pixel per inch) sprechen. Diese Einheit gibt bei Printmedien an, wieviele Pixel auf einer Fläche positioniert werden. 60 ppi ergeben ein größeres, aber auch gröberes Bild als 600 ppi. Auf Bildschirmen gibt aber der Bildschirm selbst vor wieviele Pixel auf einer Fläche positioniert werden. Ein Full HD-Bildschirm stellt immer 1920 px nebeneinander dar, ganz gleich wieviel ppi in der Datei voreingestellt sind.
Dateinamen
Auch Dateinamen sollten inhaltlich korrekt sein. Statt solltet ihr Namen wählen, die den Inhalt des Bildes beschreiben, also z.B. .
alt-Attribute
Jedes Bild sollte eine alternative Beschreibung haben. Diese hilft Nutzer:innen, die das Bild nicht sehen können. Die Gründe dafür können vielfältig sein. Neben einer beeinträchtigten Sehkraft können auch so banale Dinge wie eine schlechte Internetverbindung im Zug verhindern, dass Nutzer:innen Bilder wahrnehmen können.
Darüber hinaus sind alt-Attribute auch für Suchmaschinen relevant. Wenn der Inhalt des Bildes das hergibt, schadet es auch hier nicht ein Keyword unterzubringen.
Do’s 🥳
- Ausreichende Auflösung um 3000 px Breite verwenden
- auf Gleichgewicht aus Dateigröße und Bildqualität achten
- Sinnhafte Dateinamen verwenden
- In Dateinamen und alt-Attributen Keywords verwenden
Dont’s 🤬
- keine Bilder in Word- oder Powerpoint-Dokumente kopieren
- nicht den CMYK-Farbraum verwenden
Jetzt solltet ihr startklar sein 🥳
Habt ihr noch Fragen zu einem der Punkte oder haben wir etwas vergessen? Schreibt uns einfach – entweder per Mail oder auf Twitter! Wir freuen uns von euch zu hören ✌️